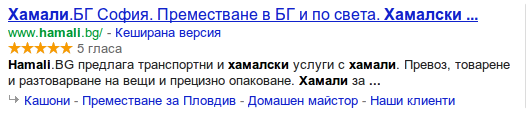
В текущата публикация ще ви покажа накратко как да си сложите звездички към резултата в Google, използвайки Microdata спецификацията на HTML5. Това ще направи резултатите Ви много по-забележими и дори да не сте на първо място, Вашият сайт ще се набива на очи.

Преди няколко месеца открих, че могат да се прикрепят звездички към абсолютно всеки резултат в Google. Започнахме да го правим за клиентските сайтове. Преди около 2 седмици и други се усетиха как става номерът и започнаха да го прилагат, така че пускаме информацията публично.
Идеята е проста - всяка една страница в Интернет по подразбиране е наследник на Microdata класа WebPage. Този клас от своя страна е наследник на CreativeWork, който има поле aggregateRating. Именно чрез това поле се прави магията. То очаква обект от тип AggregateRating.
Кодът в завършен вид изглежда така:
<span itemscope itemtype="http://schema.org/WebPage">
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="5" />
<meta itemprop="ratingCount" content="5" />
</span>
</span>
В случая го правя чрез скрити стойности, но може и да са видими, ако реално имате система за оценяване. ratingValue определя оценката от 1 до 5, а ratingCount от колко гласувания зависи тази оценка. И двете полета са задължителни, за да се появят звездичките.
Надявам се отново да сме полезни. Успех!