HTML5 е следващата версия на "езикът на Интернет" - HTML, която включва и някои семантични подобрения, които непременно ще се отразят на начина, по който се оптимизират страниците за търсачки. Става въпрос за новите тагове <header>, <nav>, <article>, <section>, <aside> и <footer>, които ще повлияят на onpage SEO-то.

Всичко това вече се използва в много сайтове, който използват предварителната версия на HTML5. От Google обаче официално заявяват, че към момента не използват тази информация, а сегментират чрез техни вътрешни алгоритми. Разбира се, един ден цялата тази информация ще се има предвид при сегментацията на елементите на една страница.
Следват SEO разсъждения за всеки един от новите тагове поотделно.
HTML5 тагът <header>
Той ще съдържа заглавната част на страницата с h1 тагът в него, който пък трябва да съдържа подобаващо заглавие за тази страница. Сигурно се досещате, че изходящите връзки от тук ще имат много голяма тежест.
HTML5 тагът <nav>
Той по дефиниция трябва да съдържа навигацията на сайта. Съчетан с микроформати и връзка към XML карта на сайта, всяка търсачка ще знае откъде да започне обхождането и индексирането на сайта. Не всички връзки и навигационни менюта трябва да са в <nav> таг, а само основното меню на сайта!
HTML5 тагът <article>
Текстовото съдържание (това, което най-много обичат търсачките) ще се съдържа в този таг. Примерно ако четем блог публикация, то заглавието и текстът на публикацията ще са там. Ако сме отворили тема във форум, то всяка потребителска публикация ще е в отделен <article> таг. По дефиниция той съдържа независим откъс от съдържание.
Така при нужда всяка една система ще знае точно къде е текстът в съответна страница, ако трябва да го извлече, обобщи и т.н. Изходящите връзки от този таг ще имат най-голямо значение и тежест. Всичко в този таг ще е от първостепенно значение, защото за разлика от другите елементи в страницата, тук със сигурност има уникално съдържание.
HTML5 тагът <section>
Този таг позволява влагане на цели семантични структури във вече съществуващи елементи. Примерно в него може да поставите отново таговете <header>, <article> и <footer> и да опишете една нова вложане структура. Още не е ясно точно как ще се отрази този таг на SEO оптимизацията.
HTML5 тагът <aside>
Той съдържа страничната лента или казано технически - sidebar-ът на страницата. Тук са всякакви видове уиджети, които дават информация на потребителя. Вътрешните връзки от тази секция ще имат голяма тежест, но не по-голяма от тези в <nav>. Изходящите връзки ще имат слабо значение.
HTML5 тагът <footer>
Тук се съдържа информация за автора на страницата, правата върху материалите и връзки към подобни публикации. Изходящите връзки от този елемент ще имат клонящо към нула значение. Текстът от този таг, както и от всичко извън <article> най-вероятно няма да се използва при генериране на snippet от търсачките.
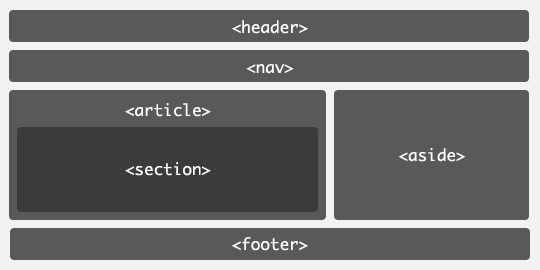
Обобщена структура:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
Невъзможно е в една статия да обхванем всички аспекти от новата HTML5 спецификация. Наблегнахме на семантичната част, защото тя ще се отрази пряко върху SEO оптимизацията. Другото, което ще се отрази на оптимизацията за търсачки е новият <video> таг, който ще замени нуждата от Flash. За това сме писали по-подробно в тази публикация: HTML5 video tag SEO.
Ако статиите в този SEO блог ви допадат, абонирате се за нашата RSS хранилка.